AZG News Hub
Your go-to source for the latest news and informative articles.
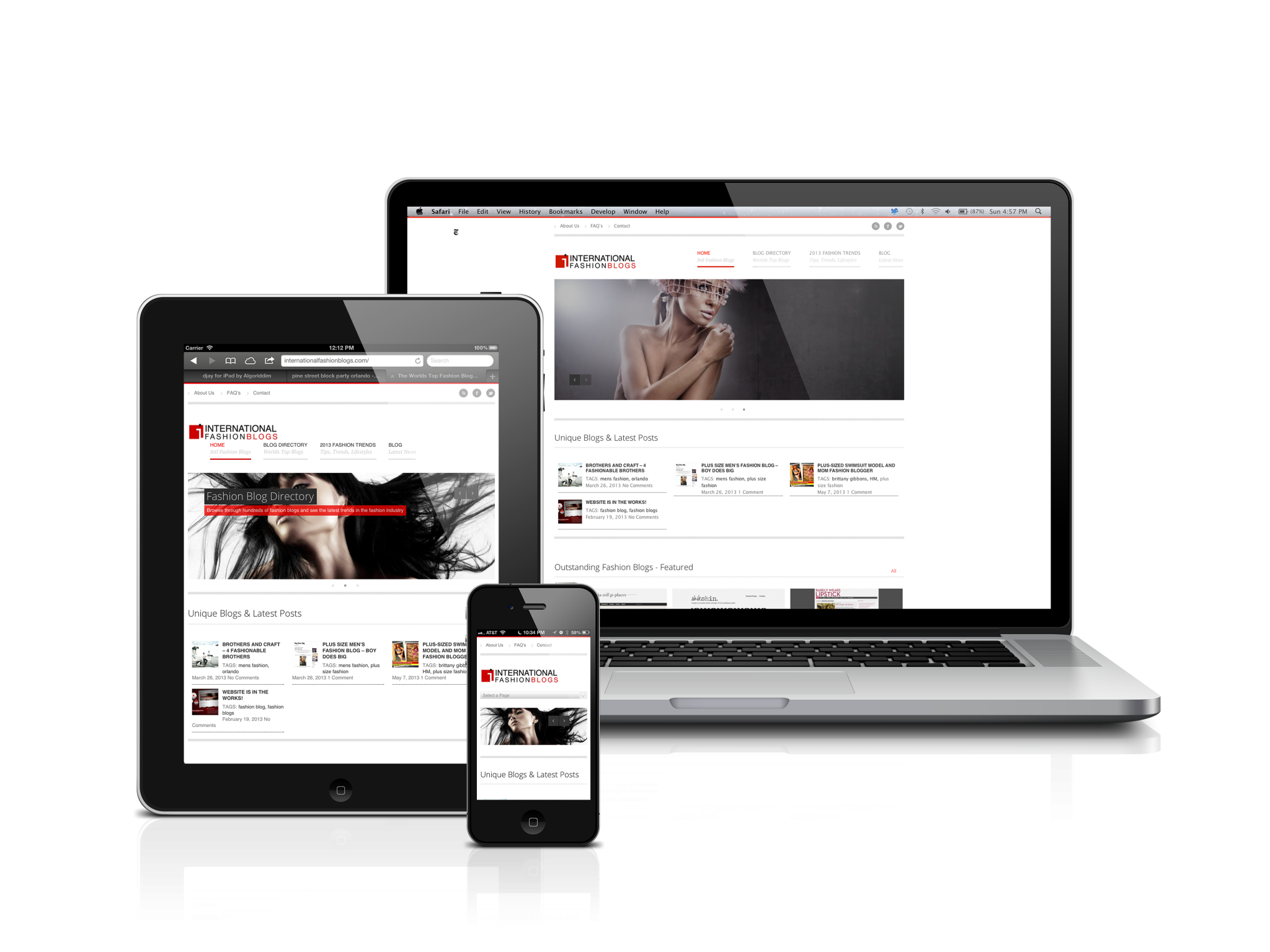
Responsive Web Design: The Chameleon of the Online World
Discover how responsive web design adapts like a chameleon, enhancing user experience and boosting your website's success in today's digital landscape!
Understanding Responsive Web Design: Key Principles and Best Practices
Responsive web design (RWD) is an essential approach to crafting websites that offer an optimal viewing experience across a wide range of devices, from desktop computers to smartphones. The core principle of RWD is to ensure that web pages automatically adapt to different screen sizes and orientations, enhancing user experience and engagement. This is primarily achieved through the use of fluid grids, flexible images, and CSS media queries. By employing these techniques, designers can create layouts that adjust seamlessly, providing consistent usability regardless of the device.
When implementing responsive web design, it's important to keep several best practices in mind. Firstly, always prioritize mobile-friendliness in your design process since a significant portion of web traffic originates from mobile devices. Secondly, use relative units (like percentages) instead of fixed units (like pixels) for layout sizing, as this allows elements to resize fluidly. Lastly, regularly test your site on various devices and screen sizes to ensure a smooth user experience across all platforms. By adhering to these principles, you can create a modern, adaptable website that meets the needs of today's diverse web users.

The Benefits of Responsive Web Design: Why Your Business Needs It
In today's digital landscape, having a responsive web design is essential for any business looking to maintain a competitive edge. A well-optimized website adapts seamlessly to various screen sizes, ensuring that users have a consistent experience whether they're on a desktop, tablet, or smartphone. This adaptability not only enhances user engagement but also improves your site’s search engine ranking, as search engines like Google prioritize mobile-friendly designs.
Moreover, implementing responsive web design can significantly reduce development costs and time in the long run. Instead of creating separate versions of your site for different devices, a single responsive site can be easily maintained and updated. Additionally, the unified experience it provides can lead to higher conversion rates, as visitors are more likely to stay on a site that functions well across all devices. In a world where user expectations are higher than ever, ensuring your business's website is responsive isn't just a recommendation; it's a necessity.
How to Test Your Website's Responsiveness Across Different Devices
Testing your website's responsiveness is crucial to ensuring a seamless user experience across various devices. Start by using browser developer tools, which allow you to simulate different screen sizes and resolutions. Most modern browsers offer this feature; for instance, in Chrome, simply right-click anywhere on the page, select Inspect, and click on the device toolbar icon. This enables you to switch between device presets, such as mobile phones and tablets, so you can observe how your site adjusts to different screen sizes and whether the layout remains user-friendly.
In addition to browser tools, consider utilizing online services and tools specifically designed for testing website responsiveness. Platforms like BrowserStack or Responsinator allow you to preview your website on various real devices, providing insights into how it performs across different operating systems and browsers. It’s essential to thoroughly check elements such as images, text, and buttons to ensure they render correctly. By systematically evaluating each aspect, you can identify and rectify any issues, guaranteeing an optimal experience for all users, regardless of the device they're on.